 While we’ve moved on from the days of over-using background photos behind web text – beach pebbles, wood, and so on – sometimes it’s nice to have a bit of texture or a pattern lightly visible on a coloured background. The Background Image Generator does exactly that. It’s a free tool from SiteOrigin, a company that makes themes and plugins for WordPress.
While we’ve moved on from the days of over-using background photos behind web text – beach pebbles, wood, and so on – sometimes it’s nice to have a bit of texture or a pattern lightly visible on a coloured background. The Background Image Generator does exactly that. It’s a free tool from SiteOrigin, a company that makes themes and plugins for WordPress.
It’s important to repeat that this tool is not for creating background images from photos, but for creating tiled textures and patterns. If you’re not familiar with tiling, it’s the repeating of a small file to fill a background on the web. The small file size keeps your loading time down, but to the eye, the background is one single image.
What I like about this generator is its flexibility.
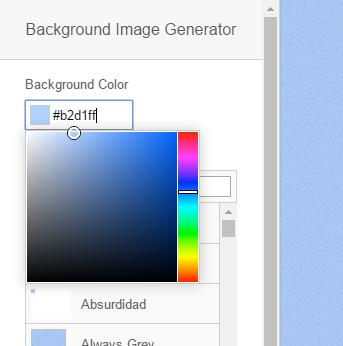
Start by choosing a colour from the colour picker:

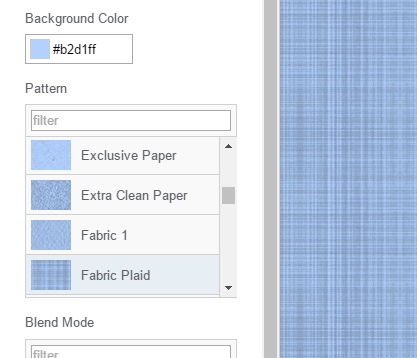
Then select from a huge range of patterns. Your screen will immediately change to show the new background.

Here are a few more patterns to give you a very small idea of what’s available:
Once you have a colour and pattern, now you can tweak the background in a number of ways.
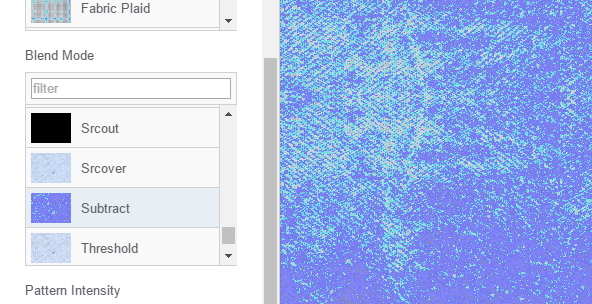
The first is blending. This is used in image editing and graphics programs to determine how one layer interacts with another. In this case, it’s the interaction of the pattern with the layer of colour you’ve chosen.
Unless you’re familiar with a particular blending effect, this is just a matter of trying out a few and see what happens (it’s all in real-time on your screen).

That’s a pretty strong blending effect called Subtract, but most of the others tend to be much more subtle.
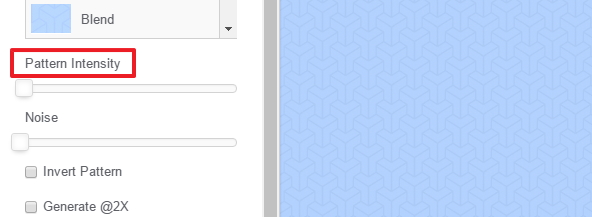
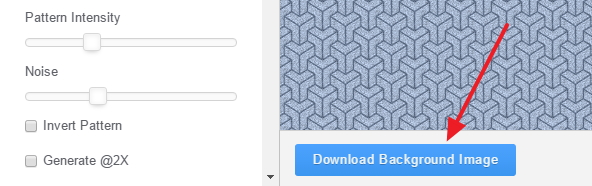
Speaking of subtlety, you also control the intensity of the pattern itself. Here’s a geometric pattern (Escheresque) with very low intensity:

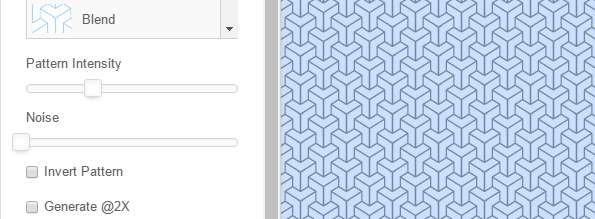
Now let’s boost that to a medium level of intensity:

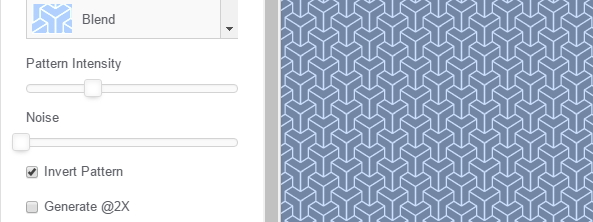
You can also invert a pattern:

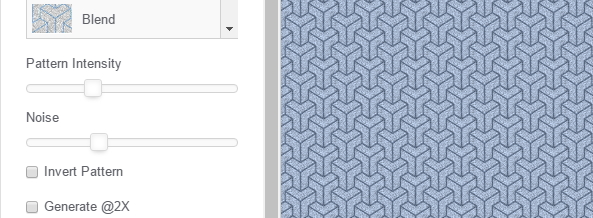
And you can add noise (gives it a grainy look):

In other words, there are A LOT of possible design combinations.
When you’re done, just click the Download Background Image button at the bottom left:

Then you save the image to your drive.
And because the tiled image is tiny (the exact size varies, depending on the pattern):
![]()
you’re not slowing down your site even with the largest possible background area.
You can also generate a background for higher resolutions screens, such as Retina, by checking the Generate @2X box on the left menu.
TIP: If, for some reason, you need a large area of background as an image, you could just take a screenshot and crop as needed.




What's Your Take?