Making Website Text Easy To Read – Font Weight
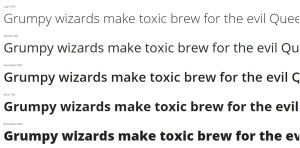
 In this installment of my series about the readability of website text I take a look at font weight. The weight of a font determines the thickness of the lines in the text. Bold text has a heavier weight than normal text, so it looks thicker and darker.
In this installment of my series about the readability of website text I take a look at font weight. The weight of a font determines the thickness of the lines in the text. Bold text has a heavier weight than normal text, so it looks thicker and darker.
CSS or cascading style sheets for websites use a font-weight scale from 100 to 900; normal text is 400, while bold is 700. However, applying the same weight to different fonts does not mean they’ll appear equally thin or thick, which is to say there’s no set font weight that’s right in all cases. What matters is whether the particular font is readable.
One of the trends in web design, since 2010 or so, has been to use lighter-weight fonts for body text. Even with larger font sizes to help readability, the lightness of the text can sometimes hurt that readability.
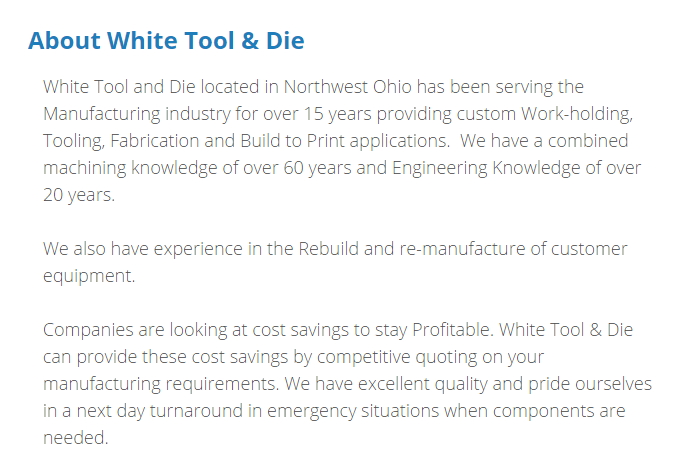
Consider the body text in this example:

While the font size is good, the lightness of the text helps to reduce the contrast with the background, as well as make some parts of the letters look slightly rough or broken.
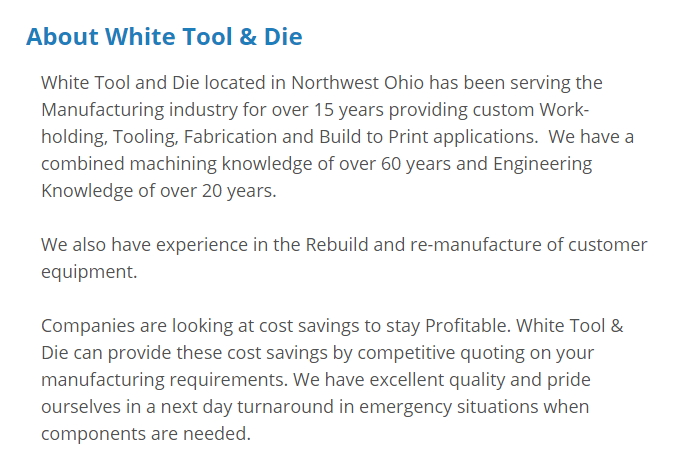
By increasing the weight from 300 to 400, we make the text easier to read.

Remember too that different screens display text differently and text on the same screen can look different when read at a slight angle or with a higher brightness. You need to pick a weight (along with other factors) that’s going to accomodate those variations.
This is one of many reasons why good web design is not easy.
But it isn’t just light weight text that can be hard to read. If an entire paragraph of body text is in bold, the spacing between letters, and even between words and lines, can feel crowded. (Not to mention that search engines frown on too much bolded body text – bold indicates importance, and if everything’s important, nothing’s important).
If you or others are finding your text hard to read, consider the font weight as a possible cause. Talk to your web designer about that and what the options are, such as increasing the weight but lightening the colour slightly.
What's Your Take?