A favicon is a small graphic used to identify a website. It’s most often used in browser tabs and address bars or on mobile device home screens. What makes favicons important is that they provide quick identification of and branding for your website/business.
The term favicon is short for favorite icon. Favourites is a term used by some browsers for bookmarked websites and when Internet Explorer first introduced the icon, it was displayed when a website was put in the IE favourites list.
I want to briefly show you why favicons are important. In another article I’ll look at some design considerations for creating a favicon, while in another I’ll give you the technical requirements for creating and displaying favicons, along with some tools to size your favicons. If you use WordPress, they’ve made it very simple to add favicons, no matter what theme you’re using.
How Browsers Use Favicons
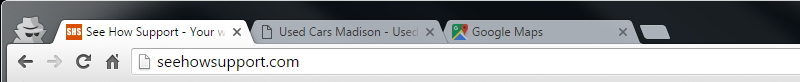
Making your website stand out and your brand memorable are important to any business. Favicons help do this by giving visitors a quick visual reminder of who you are. Notice in this screenshot how the sites with favicons stand out:

While it may not jump out at us or be as memorable, at least the title of the site without the favicon tells us what that tab is.
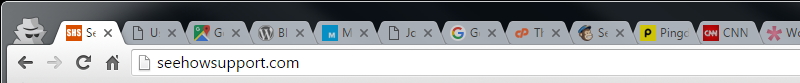
But look what happens when a lot of tabs are open:

Now the favicons are all a user has to quickly identify what site is on which tab. And as they get to know the favicon over time, the site jumps out at them even more.
On mobile devices the favicon is used in browsers as well.
Here, in the Dolphin browser for Android, it’s used in the address bar as well as in bookmarks:
![]()
Notice, however, that the favicon is pixellated. That’s because I haven’t provided the smartphone with a larger version of the favicon. In another article I’ll show you the most important sizing requirements for favicons.
What's Your Take?