When you embed videos in WordPress the image that visitors see before playing the video is called the poster image or sometimes you hear people say the thumbnail. Often, that image isn’t very useful or interesting. The good news is, you can control the image even if the video is from YouTube or other third parties.
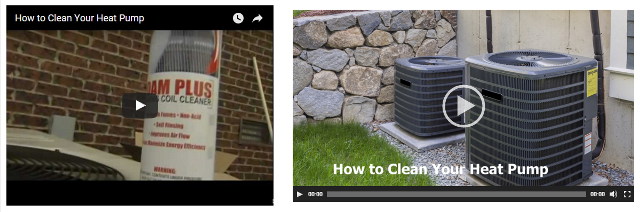
On the left is the default image for a YouTube video and on the right you see my custom image inserted over top of it:

Using the Video Shortcode to Insert Custom Poster Images
Normally, all you need to do to display a video on your WordPress site is paste in the URL and a video player is automatically created.
But if you use a video shortcode, you can control all kinds of things, like the poster image.
Create a Poster Image
In most cases you’ll want to create an image that’s 1920 x 1080 pixels – this will ensure you cover the entire area of the video. You may need to experiment with smaller videos, but for anything in HD this will work well.
Make sure you don’t put any important text or visuals (like a logo) in the center of the image – an area of 480 x 480 pixels will do – because the WordPress video player puts a large Play button in the middle.

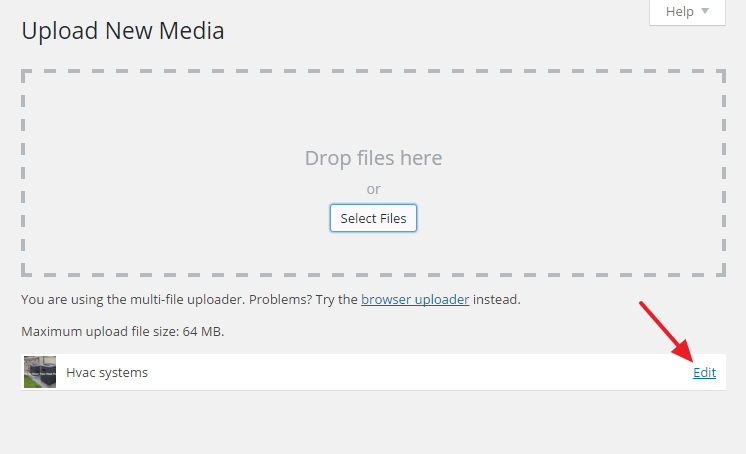
Upload the poster image to WordPress, then click Edit

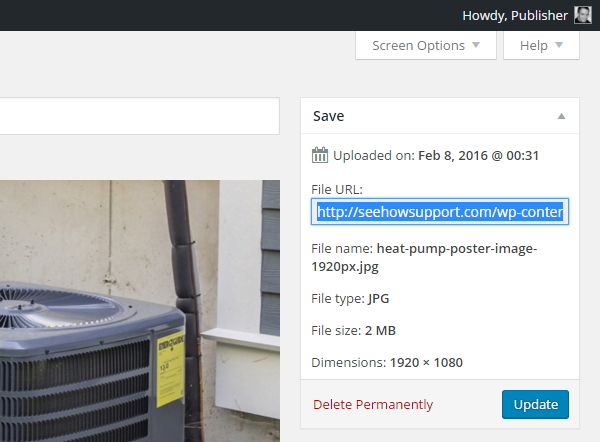
Copy the image URL
Double click on the field to highlight the entire URL or you can use CTL-A / CMD-A

Create the Video Shortcode
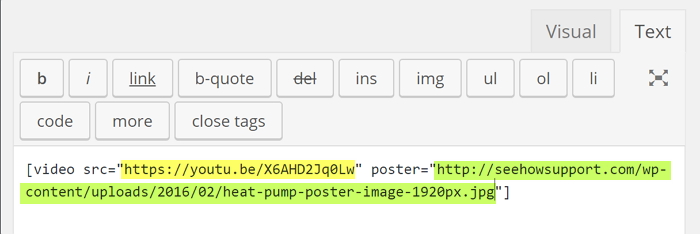
Working in Text mode, find the spot where you want to place the video, and create a shortcode like this:
Yellow is the full URL of your video
Green is the full URL of the poster image

Now your custom image will be placed over-top of the video.
Thank you so much!! This was exactly what I was looking for and I didn’t know I could do it with a built-in shortcode! Thanks a lot!