Clicking on a small image to see a larger version can be important to website visitors. And displaying the smaller image saves real estate and keeps the page loading fast.
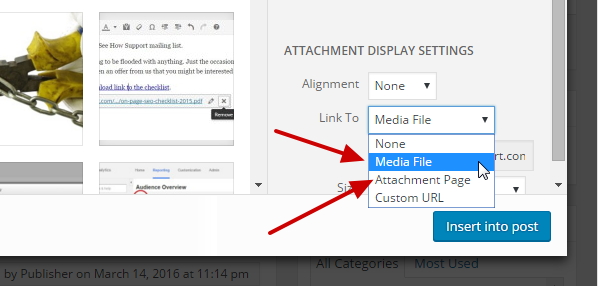
But in WordPress, the only built-in function for viewing larger images is to have the visitor taken to a new page or a new browser screen. You can see the two choices here, when you’re inserting an image into a post or page.

When you choose media file, visitors are sent to a browser screen with just the full-size image displayed, while choosing attachment page sends them to the default page created by WordPress for every media file.

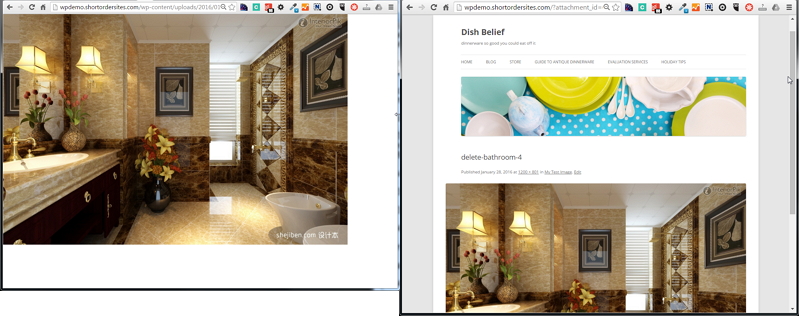
Enlarged image via Media File (left) and via Attachment Page (right)
In both cases, visitors are sent to another location, and in the case of media file, your website header and footer are missing, so in effect they’re being sent off your site.
A better method – and the one you most commonly see – is to show the larger image in a popup window. And adding that functionality to WordPress is just a plugin away.
Note: some themes may also build in this function, so check first before wasting a plugin that duplicates (or could even interfere with) that.
Or I should say plugins because there are a lot of contenders in the WordPress Plugin Directory.
Here’s the lightbox plugin I recommend – WP Featherlight:
You just install and activate it, and it works on individual images or WordPress galleries.
Note: you must set your images and galleries to link to Media File in order for this to work.
While there aren’t any options, the display is minimalist and clean, to go with any theme. And here’s the thing about having no options: it keeps the coding to a minimum! You have enough plugins and theme functions to slow things down; why add more weight? You can read more about the developers’ philosophy on lightweight lightboxes here.
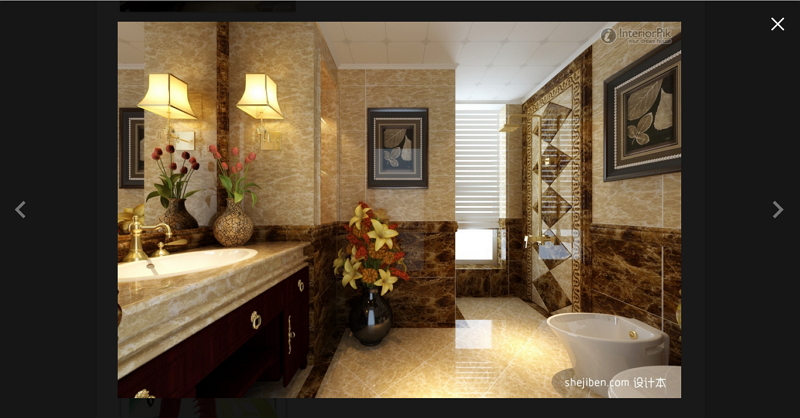
Here’s what Featherlight looks like in desktop gallery mode:

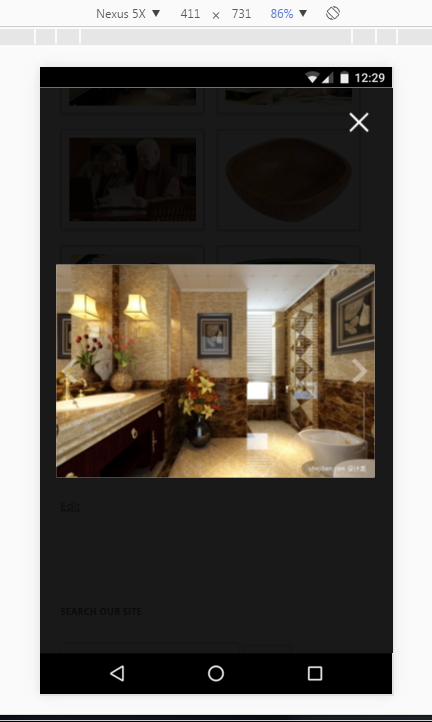
And here it is in smartphone mode (didn’t I mention it’s responsive???):


This is ridiculous: Why can’t you just give simple instructions as to how to use it.
Patrick, can you elaborate on what you found unclear? There’s nothing to do for the plugin except to install and activate it AND, as my note says, you need to set the Link To option to Media File – which is shown in the screenshot near the top. Maybe it’s the connection between that note and the screenshot that’s not clear…?
Excellent instructions! I’ve just implemented it and it all works well, thanks for sharing!
wow, that was quick and easy, thanks for this. You saved my portfolio 🙂
I write and post articles to various financial websites. My financial market charts appear quite small on their websites and they diminish the details on the charts that I am trying to highlight in my articles.
With this plug-in, will I be able to click the original graph and have it blown up to full size in another window? If not, do you have any recommendations.
Thank you for your time and effort.
Here is a link to one of my articles.
https://www.fxempire.com/forecasts/article/oil-fundamental-forecast-february-2-2017-386682
I would like to be able to click on the chart and have it blown up to full screen size.
The popup, large version of the image would show if someone is viewing the article on your site, James, but if your article is being published on another site through an RSS feed, it would not. Or, if you’re submitting the content of the article to another site, for them to publish themselves, they would need to have their own method of creating full-size popups, and you’d need to send them both versions of the image.
Thanks dude, I almost 30 minutes to find this plugin. this is what I want.
Thank you so much for this plugin advice.
Works just perfectly!
I thought I had to implement something on my own or use a heavy galerie plugin but this solution is exactly what i was searching for!
Thanks again. 🙂
Best regards,
David
Hi,
I want image size keep on increasing on click or atleast 2 to 3 times. http://propertydha.com/dha/ here I have maps it magnify but not enough to see things properly.. I want I can increase the size few more time, is it possible ?
Thanks
Umair
For maps, Umair, I would use Google Maps or OpenStreetMap – there are many plugins for Google and some for OpenStreet. Then people can zoom in and out as much as they want. If you have to stick with an image, then you’ll need a very large original, so that when they click to enlarge the thumbnail, they’ll have a detailed map to look at, but they will not be able to zoom in and out at will.
Hi, this is very close to what I have been looking for the last hour. Just that I am able to zoom into the photos on my travel blog (zoom in and out), but I am not able to put arrows on both sides like yours in above photos, so it moves from one image to the other on the post, not just zoom in and out. Or is there a plugin for that or? I don’t mean a complicated slider plugin, though.
Hi Tim! The arrows in my article’s image were generated by the plugin, WP Featherlight. Any lightbox plugin I’ve used has generated these as well. You mention zooming in on your photos, so it sounds like you’re using a different type of plugin, whose aim is to create the zoom function. It probably is not intended to create the slideshow effect that lightbox plugins offer. I’m not aware of a plugin that does both.
Thanks, took 90 seconds to install and test!
Glad it worked, and that it was easy!